LOTTO Self-Service Terminal
Projektübersicht
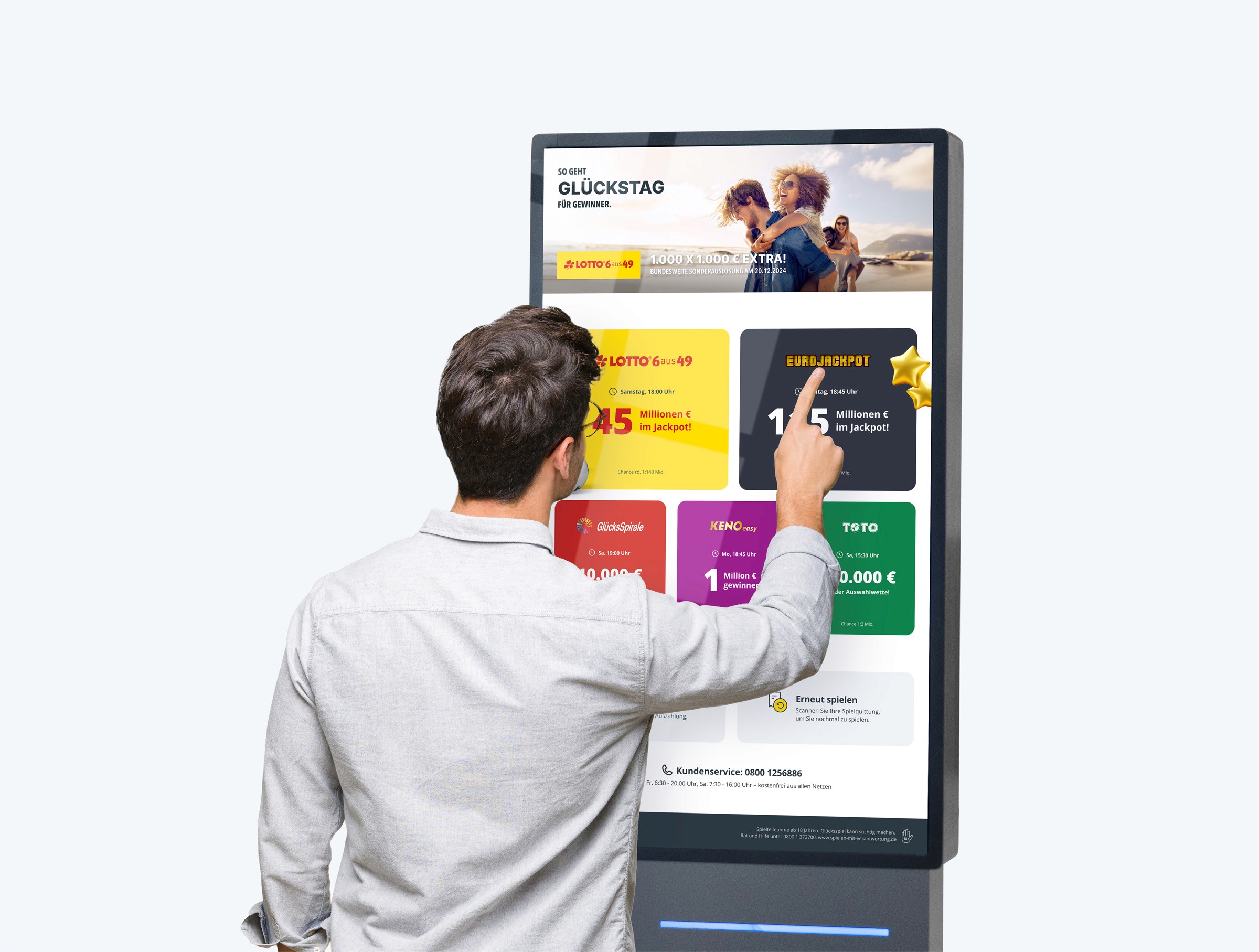
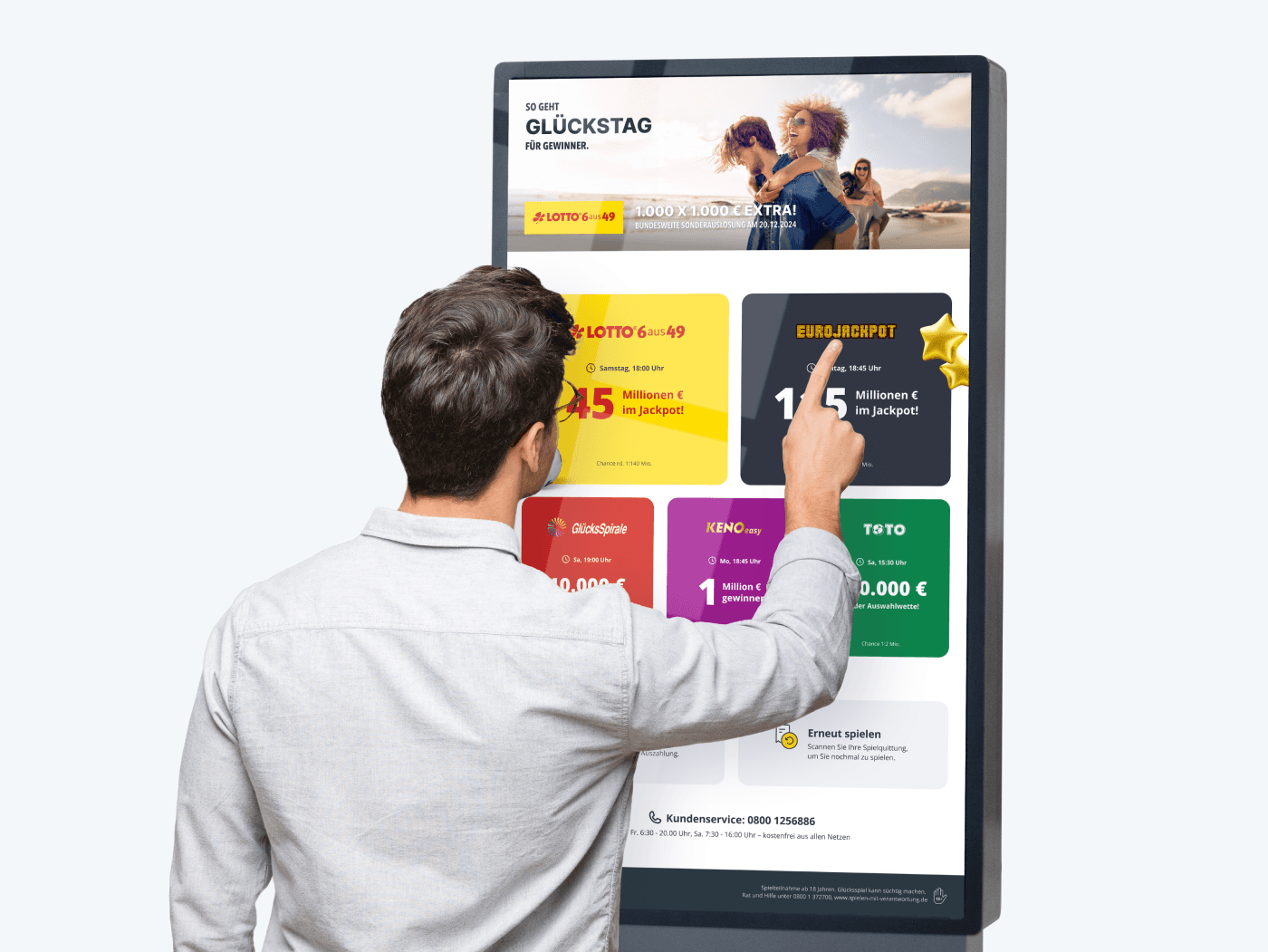
Self-Service Terminal – Eine moderne Lösung für das bequeme LOTTO-Erlebnis
Meine Rolle:
Als UX/UI-Designer war ich für den gesamten Designprozess verantwortlich, einschließlich der Konzeption, Prototypenerstellung, visuellen Gestaltung und Interaktionsentwicklung.
Tools:
Figma: Für die Erstellung von Wireframes, interaktiven Prototypen und finalen Designs.
Adobe After Effects: Für die Animation und Visualisierung von Benutzerinteraktionen.
Adobe Dimension: Für hochwertige 3D-Elemente, um das Design aufzuwerten.
Problemstellung
Das Projekt stand vor der Aufgabe, ein Self-Service-Terminal zu entwickeln, das als vollwertiger Ersatz für eine klassische Annahmestelle dienen kann – jedoch ohne Personal. Die zentralen Herausforderungen umfassten:
Identitätsprüfung: Sicherstellen, dass die gesetzlichen Anforderungen zur Altersverifikation erfüllt werden.
Bezahlvorgang: Integration einer sicheren und intuitiven bargeldlosen Bezahlmethode.
Komplette Tippabgabe: Den gesamten Prozess der Tippabgabe, von der Auswahl der Lotterie über die Zahlenwahl bis hin zur Laufzeitbestimmung, so zu gestalten, dass er für die Nutzer einfach, effizient und fehlerfrei funktioniert.
Das Ziel bestand darin, eine Lösung zu schaffen, die nicht nur den Bedürfnissen der Zielgruppe gerecht wird, sondern auch den Komfort, die Effizienz und die Zugänglichkeit von Lottodienstleistungen grundlegend verbessert.
Research
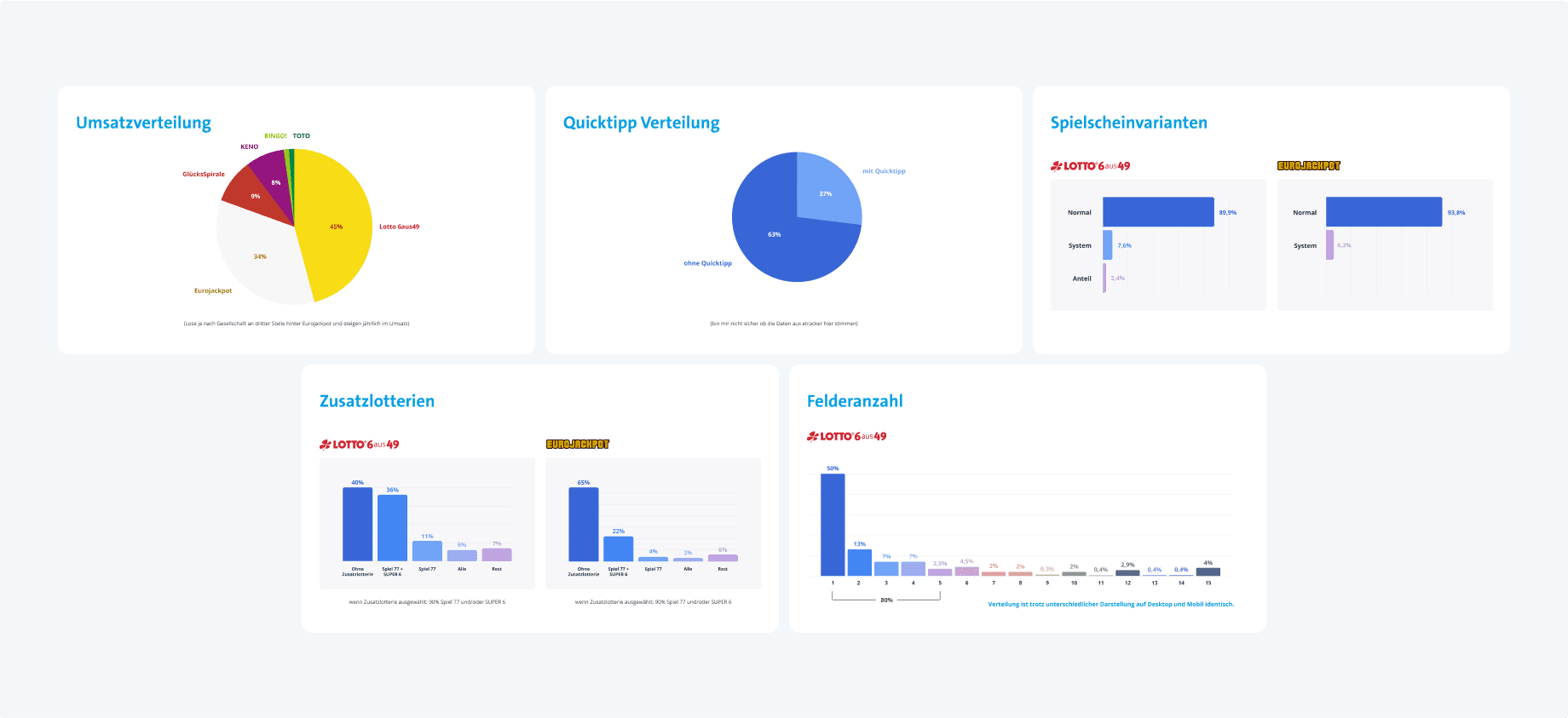
Zielgruppe und Spielverhalten:
Durch eine umfassende Datenanalyse wurde die primäre Zielgruppe identifiziert. Ein typischer Vertreter dieser Gruppe ist Peter, 46 Jahre alt, männlich, der Wert auf einfache Bedienung, Verfügbarkeit und einen sicheren Prozess legt. Die Zielgruppe besteht hauptsächlich aus erfahrenen Lottospielern, die auf bequeme und zuverlässige Lösungen angewiesen sind, insbesondere in Gegenden, in denen personengeführte Annahmestellen schwer zugänglich sind.
Wettbewerbsanalyse:
Im Rahmen der Wettbewerbsanalyse wurden bestehende Lösungen am Markt untersucht, um deren Stärken, Schwächen und Innovationspotenziale zu identifizieren. Dabei zeigte sich, dass die aktuell verfügbaren Self-Service-Terminals einige entscheidende Einschränkungen aufwiesen:
Eingeschränkte Funktionalität: Die meisten bestehenden Terminals ermöglichten lediglich die Tippabgabe, jedoch keine direkte Bezahlung. Nutzer mussten den Bezahlvorgang entweder an separaten Kassen oder in bar abwickeln, was den Prozess unnötig kompliziert machte.
Hardware-Limitierungen: Viele der untersuchten Terminals verwendeten einfache Hardware-Lösungen wie kleine iPads, die weder eine intuitive Benutzerführung noch eine ansprechende visuelle Gestaltung bieten konnten.
Schlüsse aus der Analyse:
Die Wettbewerbsanalyse machte deutlich, dass es eine Lücke für ein vollwertiges Self-Service-Terminal gab, das sowohl die Tippabgabe als auch den Bezahlvorgang vollständig integriert. Eine benutzerfreundliche und hochwertige Lösung, die den gesamten Prozess abbildet, würde sich klar von den bestehenden Alternativen abheben.
Konzeptentwicklung
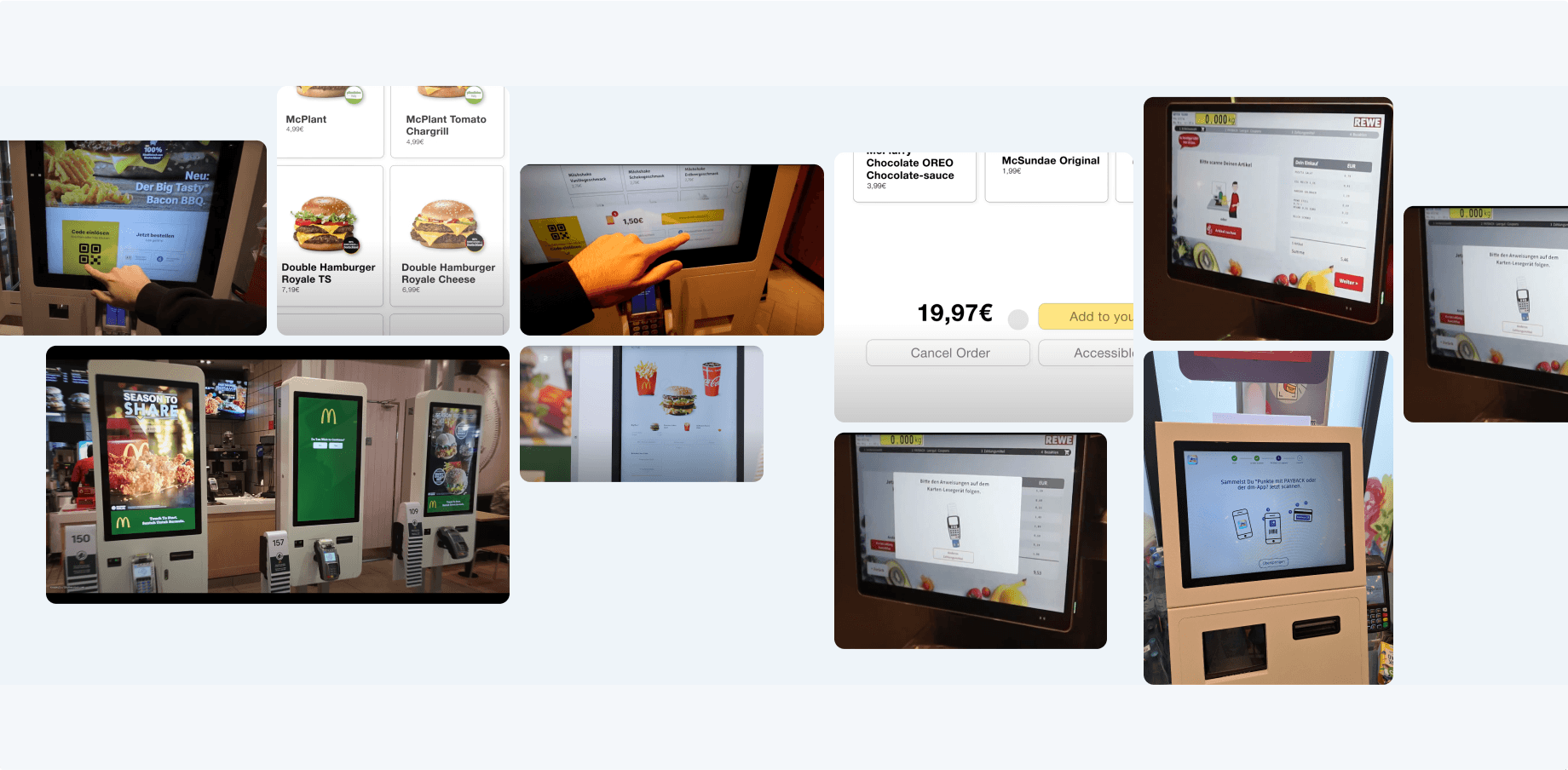
Im Rahmen der Konzeptentwicklung habe ich verschiedene Alternativen von Self-Service-Terminals untersucht, um die besten Designansätze und Funktionalitäten zu identifizieren. Dabei habe ich insbesondere Terminals von McDonald’s, REWE und dm analysiert, um zu verstehen, wie diese Marken Self-Service-Erlebnisse in ihren jeweiligen Branchen umsetzen.
Aus diesen Beispielen habe ich gelernt, wie wichtig es ist, die Nutzerführung klar und direkt zu gestalten, unnötige Schritte zu vermeiden und die Interaktion möglichst effizient zu gestalten. Diese Erkenntnisse flossen direkt in das Design des Self-Service-Terminals für das Lotto-Projekt ein, wobei ich besonderen Wert auf eine benutzerfreundliche Oberfläche, ein intuitives Layout und eine einfache Bezahlmethode legte.
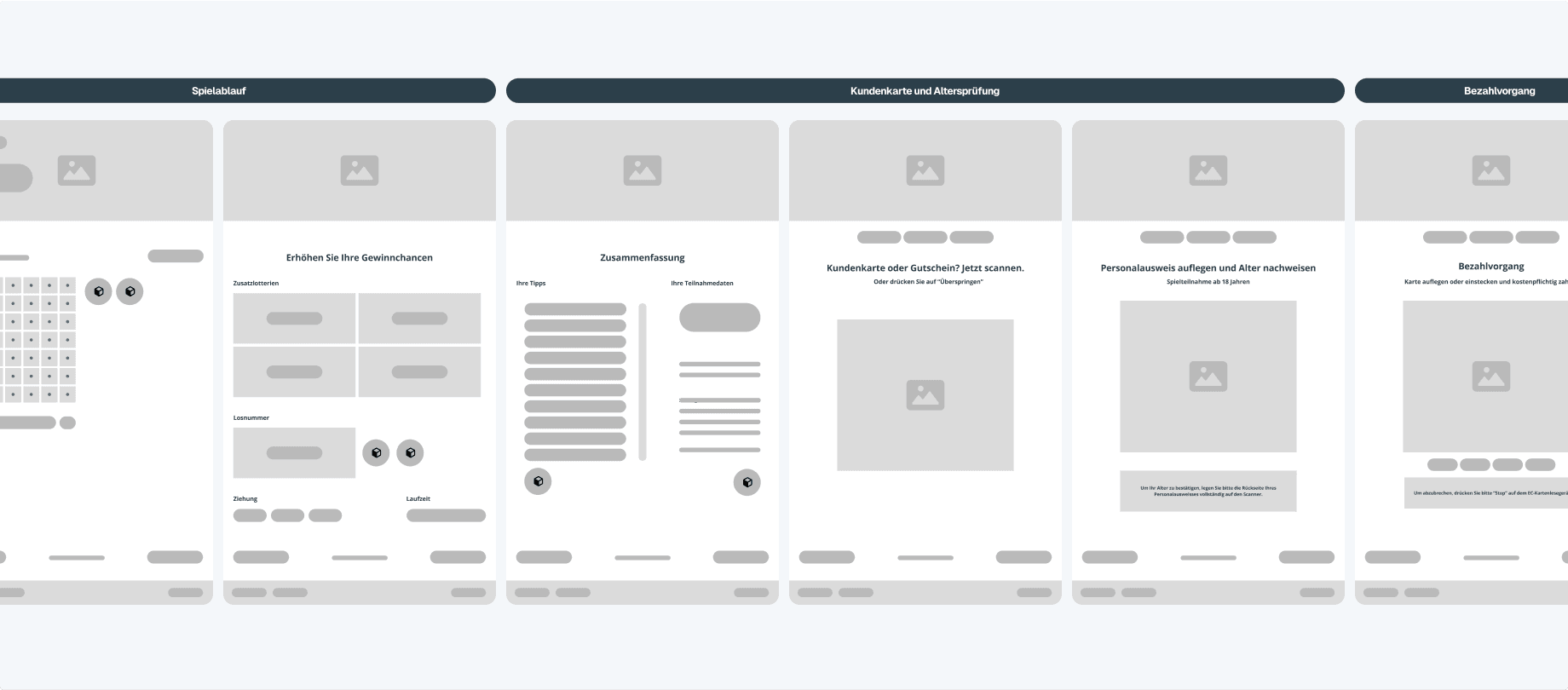
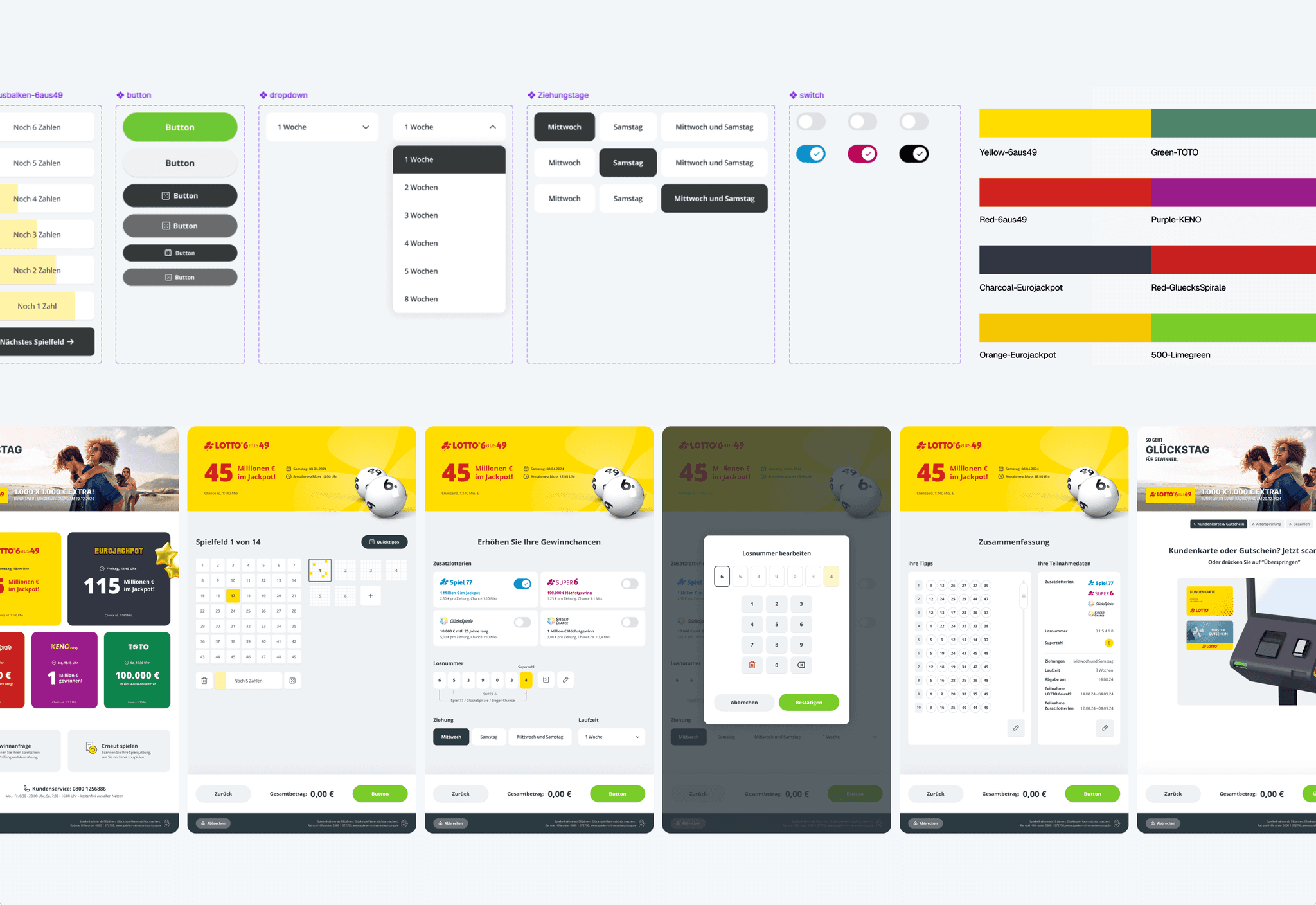
Designprozess
Im Designprozess lag der Fokus darauf, eine visuell ansprechende und benutzerfreundliche Oberfläche zu schaffen, die den Nutzern ein intuitives Erlebnis bietet. Dabei wurden verschiedene Design-Elemente sorgfältig ausgewählt, um eine klare Markenidentität zu vermitteln und gleichzeitig den Fokus auf Benutzerfreundlichkeit und Funktionalität zu legen.
Im Designprozess wurde eine sorgfältige Auswahl an Farben, Tokens, Icons und Schriftstilen getroffen, um eine benutzerfreundliche und visuell ansprechende Oberfläche zu schaffen. Die Farbpalette kombiniert kräftiges Gelb mit neutralen Grautönen, um Klarheit und hohe Lesbarkeit zu gewährleisten. Klare und einfache Icons erleichtern die Navigation, während eine gut lesbare serifenlose Schriftart sowohl für Überschriften als auch für Fließtext verwendet wurde. Durch den gezielten Einsatz von Microanimationen wird der User beim Prozess des Spielens bishin zur Spielscheinabgabe unterstützt.
Learnings
Die Gestaltung der Tippabgabe auf dem Self-Service-Terminal stellte eine Herausforderung dar, da der Prozess mehrere Schritte umfasst – von der Auswahl der Lotterie bis hin zur Wahl der Zahlen und der Laufzeit. Es war schwierig, diesen Prozess so zu gestalten, dass er sowohl einfach als auch intuitiv blieb, ohne den Benutzer mit zu vielen Optionen zu überfordern.
Learning:
Durch das Testen und Iterieren des Designs mit verschiedenen Nutzertests wurde deutlich, dass weniger oft mehr ist. Es stellte sich heraus, dass eine klare visuelle Hierarchie und die Verwendung von Schritt-für-Schritt-Anleitungen entscheidend waren, um den Prozess zu vereinfachen. Die Nutzer bevorzugten eine klare Struktur mit weniger Ablenkungen, was zu einer deutlicheren Benutzerführung und insgesamt besseren Interaktionen führte.